
・見出しタグの使い方は大事なの?
・正しいhタグの使い方を教えてほしい
ワードプレスなどでブログを書く時に大事な「見出しタグ」。
これきちんと使えていますか?
実は使い方次第でSEO的に影響がでる大事な要素なのです。
この記事ではワードプレスの見出しタグの正しい使い方と注意点について書いていきます。
目次
見出しタグはSEOに影響あり【基礎を理解しておこう】
 見出しタグとは、その名前の通りブログに見出しを作ることです。
見出しタグとは、その名前の通りブログに見出しを作ることです。
本でいう目次を作ることで、h1~h6までの6種類があります。
以下のように見出しごとに大きさが変わっており、単純に数値が小さいほど重要なんです。
テキストと書かれている部分に文字を書けば、タグとなります。
見出しタグのGoogleの見解は?【重要なSEOの要素】
そんな見出しタグですが、適当に付けるのはダメです。
見出しタグを使用して重要なテキストを強調する
一般に、見出しタグはタグに囲まれているテキストをページ上の通常のテキストよりも大きく表示するため、ユーザーにとってはそのテキストが重要であるという視覚的な手がかりとなり、見出しテキストの下に続くコンテンツの内容について理解しやすくなります。複数の見出しサイズを正しい順序で使用すると、コンテンツの階層構造が作成され、ユーザーがドキュメント内を移動しやすくなります。
(引用:Google「検索エンジン最適化(SEO)スターター ガイド」)
つまり、ユーザビリティが大事ということ。
![]() たかし
たかし
Googleも重要であるという見解を述べています。
初心者でも、正しく使っていく必要がありますね。
見出しタグの基礎知識【h1~h6までの基本的な考え】
タグの基礎知識です。
基礎的な使い方は以下の通り。
私はh2とh3が良く使っており、h4までは利用することがありますが、h5~h6はめったに使わないですね。
| h1 | 大見出し(テーマやタイトルのみ) |
| h2 | 中見出し(目次や章) |
| h3 | 小見出し(各章のポイント) |
| h4〜h6 | 超小見出し(h3の補足など) |
特にブログ記事の場合はh2とh3の使い方がとても重要になってきます。
見出しタグでSEO最適化!正しい使い方を伝授【初心者向け】
 見出しタグの使い方は関係ないという意見もありますが、そんなことはありません。
見出しタグの使い方は関係ないという意見もありますが、そんなことはありません。
ユーザーの読みやすさと言う点ではとても大事です。
初心者はとりあえず慣れた使い方をしておくべきですね。
見出しタグの順番を守ること【h1→h6へ降りていく】
見出しタグは順番を守りましょう。
h2~順番にh6までを使うことです。
Googleもこのうように見解しています。
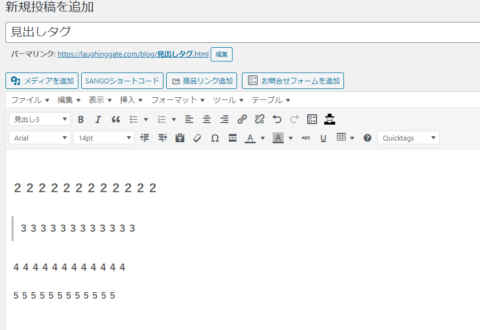
見出しタグのサイズを不規則に変える。
(引用:Google「検索エンジン最適化(SEO)スターター ガイド避けるべき方法」)
見出しタグを不規則に替えることは、望ましくないのです。
見出しタグの良い例はこちらです。
見出しタグのダメな例はこちらです。
こんな風に不規則に並べるのは辞めておきましょう。
ユーザーが読みやすい使い方をすること
見出しタグはSEO的な要素もありますが、何よりもユーザーが読みやすいかがポイントです。
✅見出しタグの使い方【2】
仮に赤色の果物が1コしかない場合。色で果物をグループ分けするのが間違いで…▶️NG
H2:赤色の果物
H3:りんご
H2:黄色の果物
H3:レモン▶️OK
H2:果物の種類
H3:りんご
H3:レモン
H3:ぶどう情報をどうまとめれば読みやすいか?を考えるべし😇
— てるもす🌈姐さんと呼ばれて早5年 (@terumos5) September 14, 2020
こんな風に読みやすさを考えてかきましょう。
内容が変わる場合はh2で大きな枠を作る【h2下には画像も】
内容が変わる時は、h2タグで切り替えをしましょう。
例えば、ブログの書き方について書いていたといます。
その場合は大枠に「ブログの書き方のコツ」「ブログの書き方のポイント」「ブログの書き方の例」とh2でくくり。
大枠の詳細をh3で書くようにすれば見やすい見出しが作れます。
わかりにくい場合は、この記事のトップにある目次を見てください。
h2で大枠を作って、詳細をh3で書いています。
h2タグには重要なKWを入れる
h2タグには必ず重要なKWを入れましょう。
![]() たかし
たかし
重要なKWとは、あなたのねらったKWのことです。
あなたが「日焼け止め 効果」というKWをねらっているならば、h2タグには必ず「日焼け止め 効果」の言葉を入れこんでおきましょう。
【商標記事でありがちな見出し】
h2:アマゾンでの取り扱いh2:どんな成分が使われてる?
h2:良い口コミ
商標記事ならわかるでしょ?
と思うかも知れませんが
見出しにはしっかり商品名を入れて
『見出しを読んだだけで
内容が分かる記事』を目指しましょう❗️
改善例は次のツイートを⬇️
— タケウチ@【商標SEOの鬼👹】11年目アフィリエイター (@takeuchi_0820) May 17, 2020
✅ブログのまとめ
いろんな方のブログを拝見させていただくのですが、最後もったいない!
「まとめ」でおわってますがそこにキーワード入れましょう👍
そこにhタグ使ってると思います!
そこにもキーワード入れ込まないと損ですよ😱
まとめ
で終わってる人は気をつけて書いて行きしょー😁
— たかし👹毎日更新700日の鬼継続ブロガー (@fukugyoluck) May 11, 2020
そうすることで、GoogleにあなたのねらいKWを認識してもらいやすくなります。
見出しだけで内容がわかるようにする
見出しだけで内容がわかるようにしてください。
![]() たかし
たかし
本の目次を作るようなイメージで作ろう
見出しタグと聞くと難しいですが、本の目次を作るイメージでやればそこまで難しくありません。
見出しタグの注意点9選【SEOに悪い効果がでる可能性】
 次に見出しタグでやってはいけないこと。
次に見出しタグでやってはいけないこと。
つまり、避けるべきことを書いていきます。
避けるべき方法
ページ内で見出しタグを過度に使用する。
見出しが非常に長い。
構造を示すためではなく、テキストの書式を整える目的で見出しタグを使用する。
(引用:Google「検索エンジン最適化(SEO)スターター ガイド避けるべき方法」)
1.h1タグを使いのは1記事1回のみ【タイトルが基本設定】
h1タグは1記事に1回のみにしておきましょう。
これはとても重要な見出しタグなのですが、使い過ぎは逆に問題となります。
そのため、使うならば1回のみ。
ワードプレスはブログ記事のタイトルがh1になっていますので、それ以外使うことはないですね。
2.見出しタグを使ったあとは文字を必ず書くこと【空白はダメ】
見出しタグの後には、必ず文字をかきましょう。
よくh2とh3の見出しタグを作っていて空白、画像だけの人がいますがそれは間違い。
タグは目次であって、文章があって成立するのです。
2行でも良いので、文字をきちんと書きましょう。
3.見出しタグを過度に使わない【文字をきちんと書く】
見出しタグを過度に使うのはやめておきましょう。
ブログは文字情報ですので、文章はきちんと書くべき。
見出しタグのたびに200~300文字の文章を書き、良質なブログを作りましょう。
4.h2の下にh3は2つ以上置くこと【ユーザビリティが下がる】
h2の下にはh3を2つ以上設置しましょう。
h2は大枠であり、h3で補足することになりますが、1つしか設置しないということは、大枠にする必要がないということです。
そのため、h3が1つしか置けないならば、他の部分にまとめるなどしてきれいに整えましょう。
5.他のタグと一緒に使わない
他のタグと使うことは避けましょう。
<em>や<strong>のような他のタグの方が適している場所で見出しタグを使用する(引用:Google「検索エンジン最適化(SEO)スターター ガイド避けるべき方法」)
Googleもこのように記事に書いています。
6.h2だけではなくh3以下も使うこと
初心者のブログに多いのですが、h2のタグだけで終わっているケース。
これだけで終わってしまうと、内容の薄いブログになってしまいます。
h2で大枠、h3で深堀りをした、中身のあるブログにしましょう。
7.見出しタグにKWを詰め込み過ぎない【32文字以内】
見出しタグに文字やKWを入れ込みすぎないようにしてください。
入れたとしても32文字以内で、適度な文字数にしておきましょう。
入れ込み過ぎると、何の記事なのかがわからなくなってしまいます。
8.画像を見出しに使うのはNG【文字を見出しタグにする】
画像を見出しに使うのはやめましょう。
画像にh2やh3のタグをつけることはできますが、それは大きな間違い。
文字を見出しタグにして下さい。
9.デザインのために見出しタグを使わないty
デザインのために見出しタグを使うことはやめましょう。
見出しタグはあくまでも目次のためです。
違う用途で使うことは避けておきましょう。
見出しタグはSEOに効果あり!初心者も正しい使い方をしよう
 見出しタグSEOにとって、とても重要です。
見出しタグSEOにとって、とても重要です。
そのため、正しい使い方を意識してくださいね。
実は私も昔は適当に見出しタグを設置していましたが、記事を書いても上位に行くことは少なかったです。
しかし、正しい使い方を意識したところ、記事を書けば順位がしっかりとつくようになりました。
見出しタグはブログやアフィリエイトにとって、とても重要なものですので、正しく使ってくださいね。
人気記事 → 【初心者向け】アフィリエイトaspおすすめ15社を徹底比較!
人気記事 → GRC検索順位チェックツールはおすすめ リライトで簡単アクセスアップ
 副業ラック
副業ラック