
・サイトの表示速度が遅い
・ワードプレスで画像を圧縮したい
・プラグインEWWW Image Optimizerはどうなの?
EWWW Image Optimizerしっていますか?
これはプラグインの名前で、画像圧縮の有能なプラグインです。
WordPressを使うと、すぐに画像をたくさん使いますので間違いなく使っておきたいです。
特にサイトスピードは圧倒的に変わりますので、Googleの評価も変わるかもしれません。
目次
EWWW Image Optimizerの使い方と設定の方法【3つのステップ】
 WordPressのプラグインとして優秀なEWWW Image Optimizerの使い方を書いていきます。
WordPressのプラグインとして優秀なEWWW Image Optimizerの使い方を書いていきます。
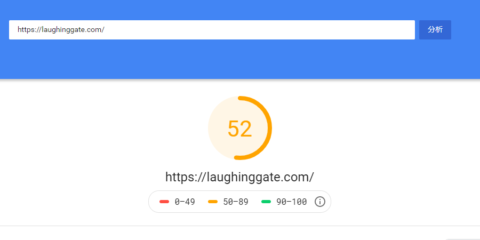
ちなみに、このサイトはプラグイン実行前のスピードは52です。
これが最後にどのように変わっているか注目して下さい。
一緒にやっていきましょう。
やり方は以下の3つでできます。
1.EWWW Image Optimizerをインストール【有効化】
2.EWWW Image Optimizerの設定を行う
3.過去の画像を一括圧縮する
1.EWWW Image Optimizerをインストール【有効化】
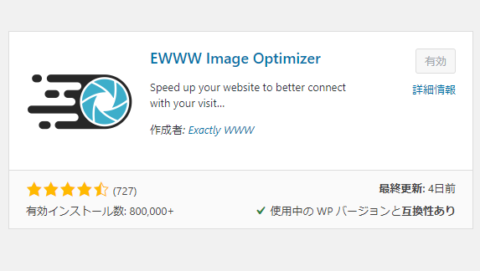
 まずはプラグインから「EWWW Image Optimizer」を検索してください。
まずはプラグインから「EWWW Image Optimizer」を検索してください。
そこからインストールをおして「有効化」をすればOKです。
2.EWWW Image Optimizerの設定を行う
次にEWWW Image Optimizerの設定を行います。
設定は「BASIC」と「Convert」です。
2か所だけ設定をしますので、Wordpressのトップ画面から設定画面へいきましょう。
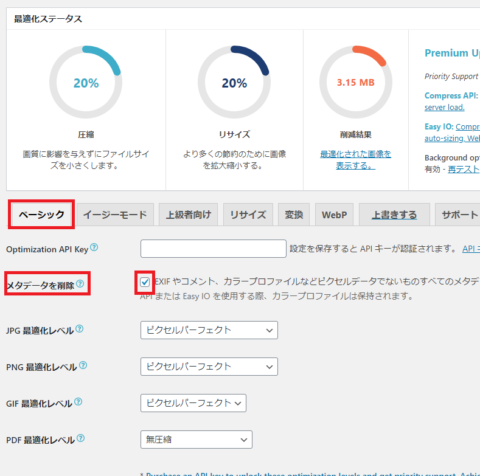
BASICの設定をする
 まずは、BASICの部分の設定をしていきます。
まずは、BASICの部分の設定をしていきます。
最近は日本語対応になっていますので「ベーシック」になっているかもしれません。
そこで「Remove Metadata」にチェックが入っているか確認をしましょう。
日本語だと「メタデータを削除」です。
これにチェックをいれることにより、メタデータの削除ができますので、サイトの軽量化ができます。
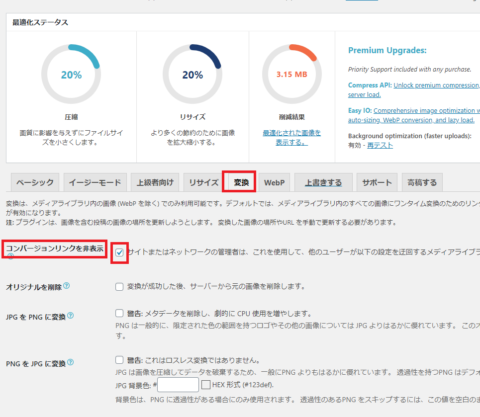
Convert【変換】の設定をする
 次にConvert(変換)へいきましょう。
次にConvert(変換)へいきましょう。
この画面では「コンバージョンリンクを非表示」にチェックをいれてください。
ここに入れることにより、画像の質が下がらなくてすみます。
「PNG→JPG」など拡張子が自動で変換をされてしまうと、画質の低下を招くことになるのです。
設定はこの2つをしておけばOKです
どちらも「変更を保存」をクリックすることをわすれないようにしてくださいね。
3.過去の画像を一括圧縮する
このEWWW Image Optimizerの良いところは、過去の写真も一括できれいにしてくれるところです。
そのやり方も書いていきましょう。
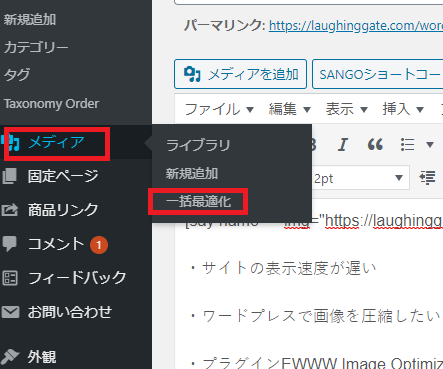
メディアから一括管理をクリック
 WordPressの管理画面から「メディア→ 一括管理」をクリックします。
WordPressの管理画面から「メディア→ 一括管理」をクリックします。
最適化されていない画像をスキャン
 次の画面で「最適化されていない画像をスキャンする」をクリックしてください。
次の画面で「最適化されていない画像をスキャンする」をクリックしてください。
すると、最適化されていない画像がたくさんでてきます。
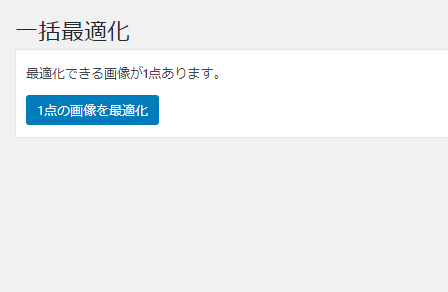
画像の最適化を行う
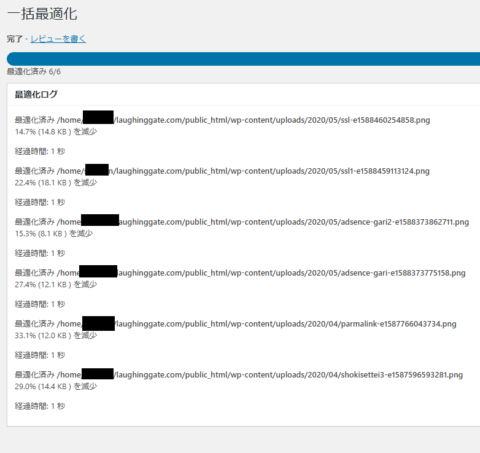
 たくさんの画像が見つかったら「画像の最適化」を行いましょう。
たくさんの画像が見つかったら「画像の最適化」を行いましょう。
写真の量が多いと、20分~30分くらいかかることがあります。
完了となれば、作業は終了です。
新規画像の圧縮の方法
新規画像の圧縮は何もする必要はありません。
設定さえ終わっていれば、問題なしなので、そのまま放っておきましょう。
確認方法は「メディア→ ライブラリ」でできます。
EWWW Image Optimizerで画像圧縮は簡単【SEOに効果あり】
 EWWW Image Optimizerを導入することでメリットあります。
EWWW Image Optimizerを導入することでメリットあります。
サイトスピードはGoogleの重要視しており、画像を圧縮して早くなることで、SEOにも効果があるとされています。
ユーザーが快適に利用できないモバイルページは、モバイルの検索結果で掲載順位が下がったり警告が表示されたりします。たとえば、モバイルのページ全体に表示され、ユーザー操作の妨げになるインタースティシャル49が挙げられますが、これに限定されません
(引用:Google「検索エンジン最適化(SEO)スターター ガイド」)
画像圧縮することでサイトスピードが増加【SEO対策】
画像を圧縮することで、サイトの表示速度があがります。
すると、ユーザーにとっては使いやすいサイトとなります。
つまり、ユーザビリティに優れているということなので、Googleからもこのまれるのです。
・サイトの表示速度があがる
・ユーザーに優しいモバイルフレンドリー
特に最近はサイトの読みやすさを考えると、スピードはかなり重要視されますので、やっておきましょう。
ユーザーに優しいモバイルフレンドリー
また、最近はスマホでアクセスをする方は多く、サイトの表示速度によってみられる確率がかわります。
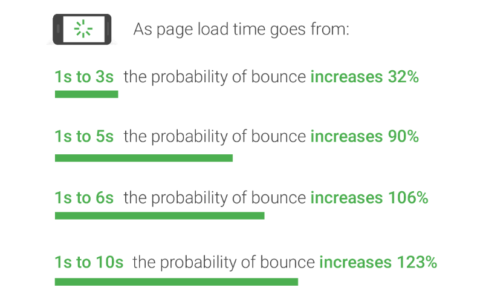
実は3秒ごとに、離脱率という、サイトから離れる人が増えるデータがあります。
(画像引用:Google「Find out how you stack up to new industry benchmarks for mobile page speed」)
それによると、3秒だと1秒の32%増、5秒だと1秒の90%増、6秒だと1秒の106%増、10秒だと1秒の123%増になるという結果に。
たったの1秒でも早い方が間違いなく、読まれますので、SEO的にもよい評価を得られるのです。
EWWW Image Optimizerプラグインは有能【使うべき】

私のサイトも表示速度はとても遅かったのですが、このプラグインを使うことでものすごく変化しました。
最初は52だった速度が99のマックスに変化していますね。
作業も簡単なので、すぐに導入すべきですね。
他にもプラグインがありCompress JPEG &:PNG imagesもつかいましたが、EWWW Image Optimizerの方が簡単です。
特に初心者が扱いやすいので、ぜひ活用をしましょう。
最初から導入をしておきたいプラグインですね。
人気記事 → WordPressのテーマのおすすめ10選!無料 有料のテーマと変更のやり方
人気記事 → WordPressブログの作り方を初心者向けに画像40枚 無料で徹底解説
 副業ラック
副業ラック